今天介紹CSS修飾文字及字形的特性
本範例取自維基百科-英超聯賽
以下為圖片及Properties對照關係
text-align A
text-decoration B
letter-spacing C
line-height D
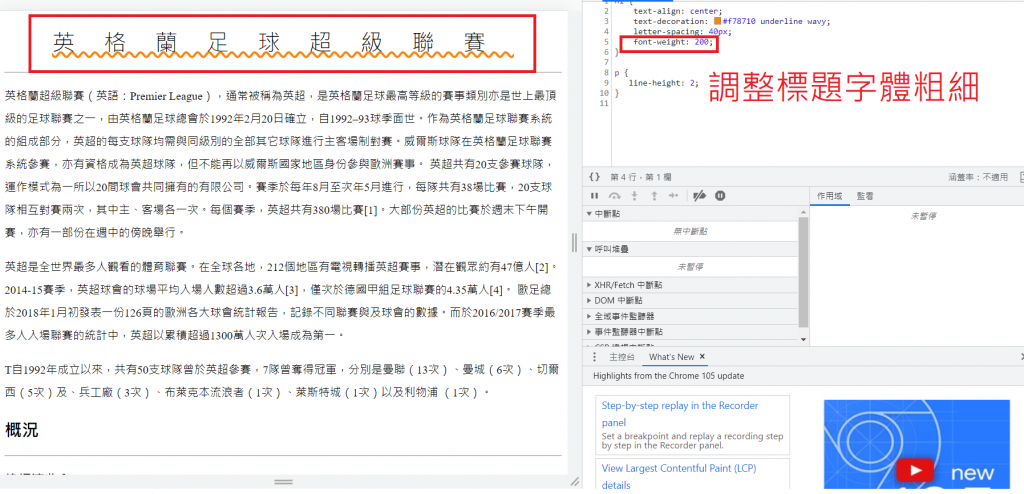
font-weight E
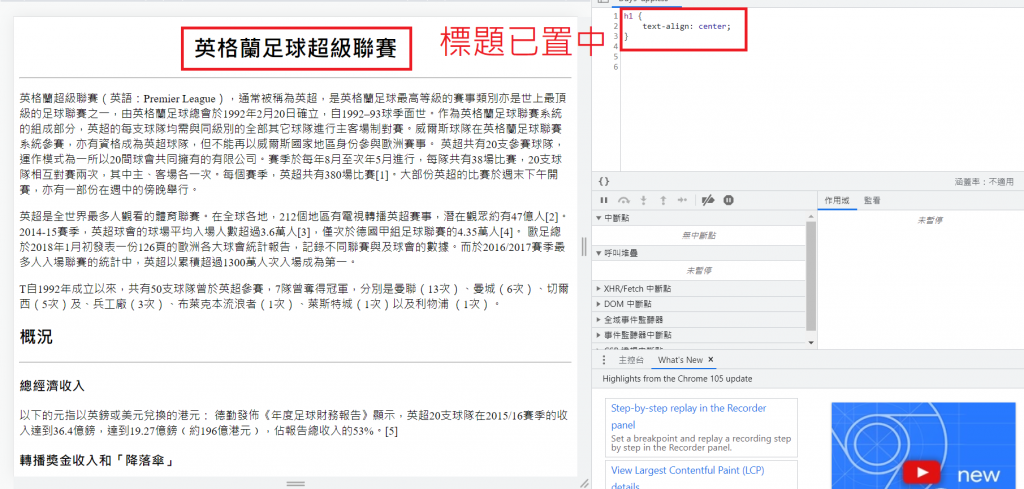
A
A:使用屬性text-align能調整字體排版方式,此處示範置中(center)。
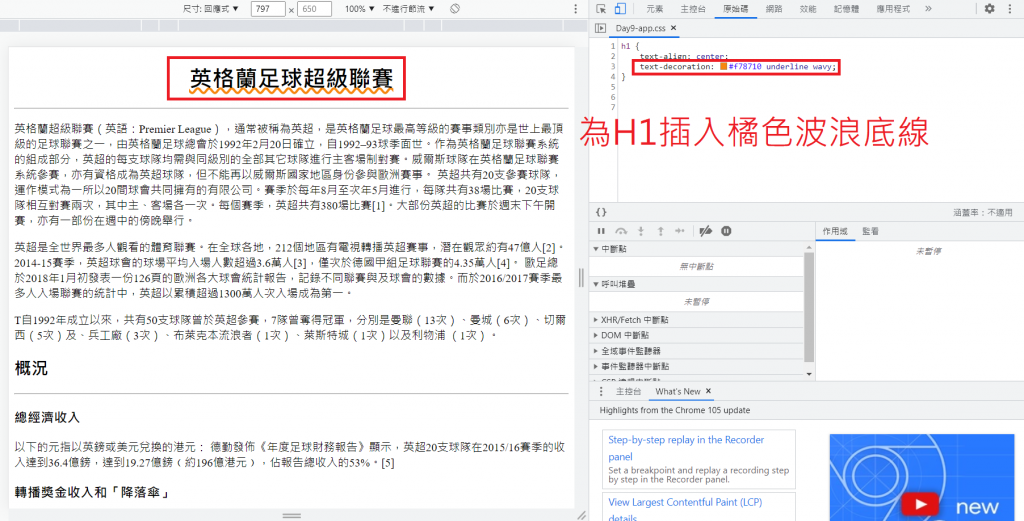
B
B:屬性text-decoration用來給文字加上線條,可以依照需求調整線條位置、顏色、形式,此處為讓標題加上一道橘色波浪底線。
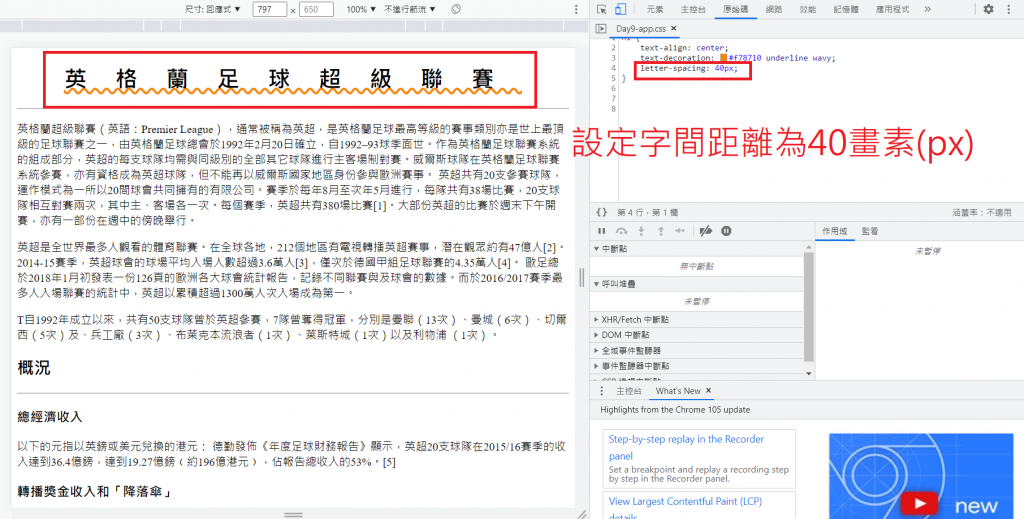
C
C:屬性letter-spacing,可以設定文字間的距離,此處設定為標題間文字間距40畫素(px)。
註:1px = 0.04cm
1cm = 25px
D
D:屬性line-height則能設定行高,示範中將<p>中文字行高調為原本2倍。
E
E:屬性font-weight用來調整文字粗細程度,此處將標題文字調為200(較細)。
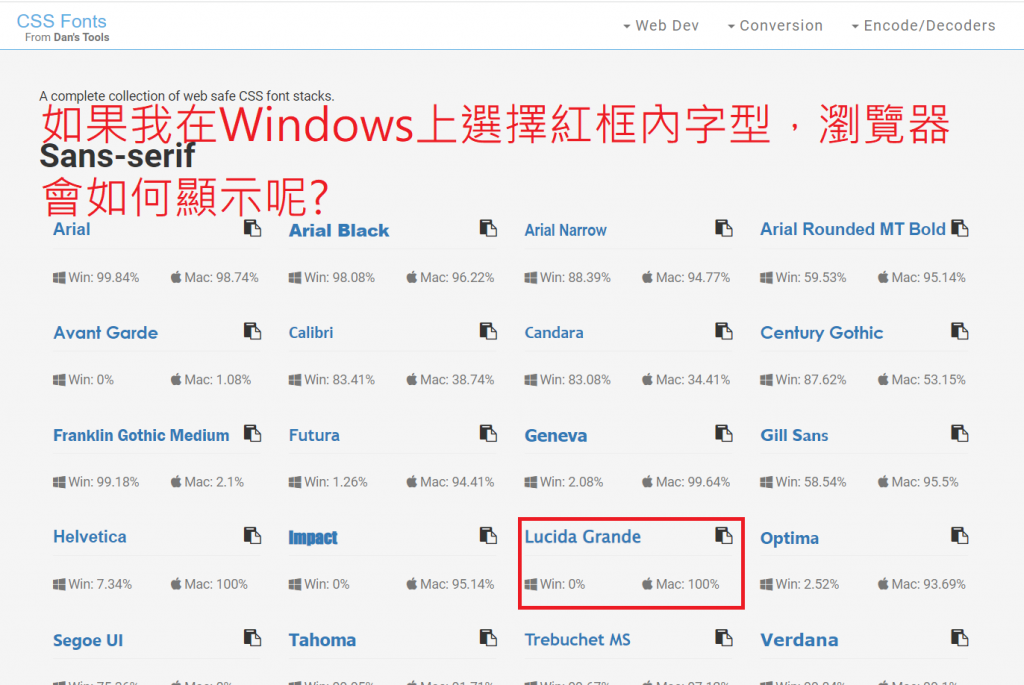
最後來看到font-family這個屬性,請見網站,此站列出眾多主流瀏覽器支援的字形種類,所謂的family是指像Sans-serif、Serif、Monospaced等字形的群體,其各自項下都有許多不同的字形,要注意的是並不是所有字形都能在Windows或Mac上支援,網站上貼心地列出了支援比例供開發者參考,請看下圖
F
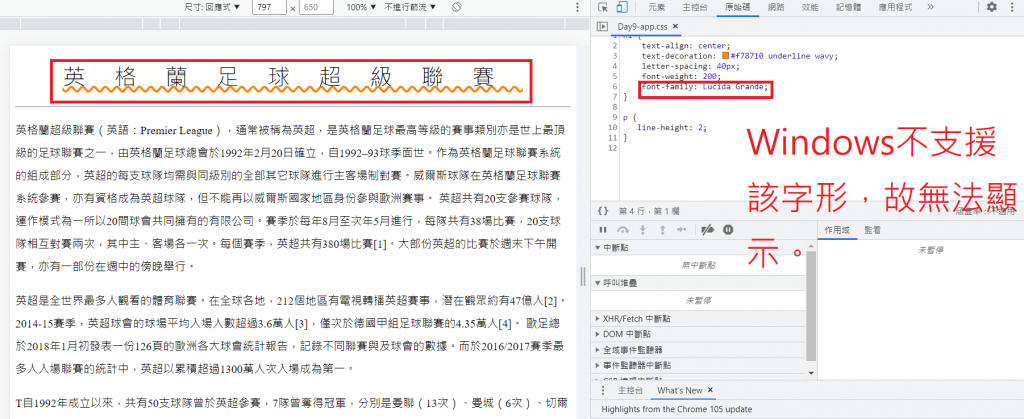
F-a
F-a:試著將標題字型改成Lucida Grande試試,結果因Windows不支援該字形,無法正常顯示。
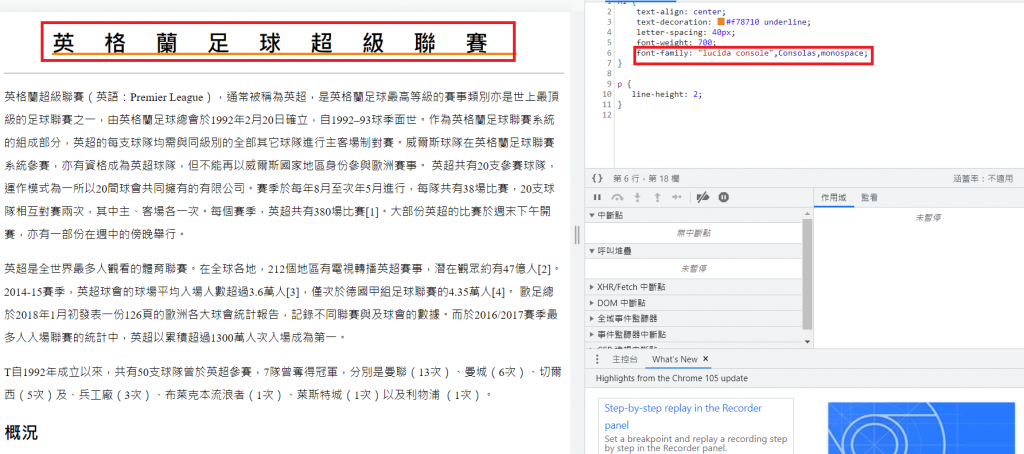
F-b
F-b:在屬性font-family後接上: "lucida console",Consolas,monospace;,意指優先選擇顯示字體"lucida console",若無法顯示則顯示Consolas,最終仍無法正常顯示的話就由瀏覽器從monospace中選擇任一通用字型。
明天進入CSS重要的觀念選擇器(Selectors)
